|
| ||||||||||
|






However, it is possible to customize the Hyperwave Information Server interface to the needs of the user. In almost all real-life installations of Hyperwave Information Server, this is what customers have done. Typically, the graphics are changed to conform to the customer's corporate identity rules, and functionality is reduced for certain user groups. In some occasions, new functionality is added. Fortunately, flexibility in the user interface is one of the key features of Hyperwave Information Server.
DYNAMIC HTML
The basis of the user interface is HTML and JavaScript (v1.2). The server also makes use of Dynamic HTML (DHTML), Cascading Style Sheets (CSS).
PLACE
Hyperwave Information Server uses an HTML extension called PLACE to send the HTML information to the browser in predefined blocks, as the user needs them. These blocks (PLACE templates) are fully customizable, according to the needs of the user.
SERVER-SIDE JAVASCRIPT
In addition to the relatively simple PLACE language, Hyperwave Information Server also supports server-side JavaScript (SSJS). Along with a JavaScript interface to the Hyperwave API (Application Programmers Interface), this gives programmers a high degree of flexibility in application design. In other words, it allows programmers to customize Hyperwave Information Server at all levels and on all functions, according to the user's needs.
CLIENT-SIDE JAVASCRIPT, JAVA APPLETS, ACTIVEX
Application programmers may of course also make use of client-side application development tools, such as (client-side) JavaScript, Java Applets, ActiveX controls, and the like.
CUSTOMIZED USER INTERFACE
Application programmers and system administrators can configure different interfaces to be sent to different user groups or users acting in certain roles. This can be done in several ways:
So far we have covered the mechanisms that application programmers and system administrators use to customize the user interface. We will now talk about how users and information providers can create customized views of the information space.
MULTIPLE VIEWS
Information providers can create multiple views (hierarchies of structure elements) of the same information. For example, a catalog of parts could be structured both by the type of part and by the supplier's geographical location. Users can be given the choice of navigating either way, depending on the task at hand.

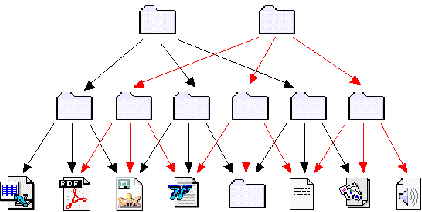
A different way of customizing navigation paths is shown in Figure 5. Here, hyperlinks are assigned different read access rights so different users see different links in the documents, and consequently follow different navigational paths.

Optionally, identified users can be assigned a home collection, where they can build their own view of the information space, like a highly sophisticated bookmark list. They can create shortcuts to frequently used information, structure them in collection hierarchies, and store personal documents, annotations, and hyperlinks.
STORED QUERIES
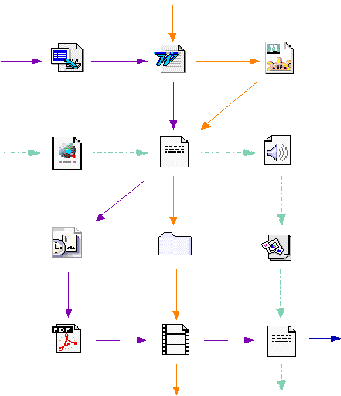
Users can also store query objects in their home collections. Stored queries behave like dynamically created collections, which means users can create personal, dynamic views of existing information. In addition, such personal views can act as agents and inform their creators by e-mail when their contents change (see Figure 8). Please note that unlike "push" channels, where users are more or less passive information consumers, with Hyperwave Information Server the users are in control of what information they receive, and when.






|